Adobe XD下载——2024最新版本
Adobe XD(Adobe Experience Design)是一款直观、卓越的用户界面和用户体验设计应用程序,由Adobe 开发创建,可让设计师为网站、应用程序和社交媒体设计、制作原型并共享用户体验和交互设计。
这意味着在设计网站、移动应用程序、游戏界面、电子邮件模板和语音界面时,从概念化到原型设计和共享,用户可以快速推进。该应用程序配备齐全的功能,可让用户轻松实现这一切。最重要的是 – 用户可以免费获得这程序。
按照下面的下载说明操作,免费获得Adobe XD入门套餐7天。
如何在PC上免费下载和安装Adobe XD
- 点击这里,在新标签页打开Adobe XD官方下载页面。
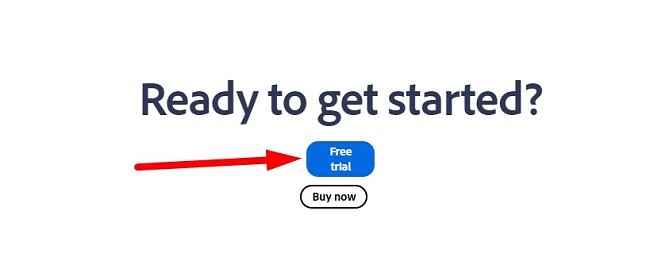
- 将页面滚动到底部,然后点击免费试用按钮。
![Adobe XD 免费试用]()
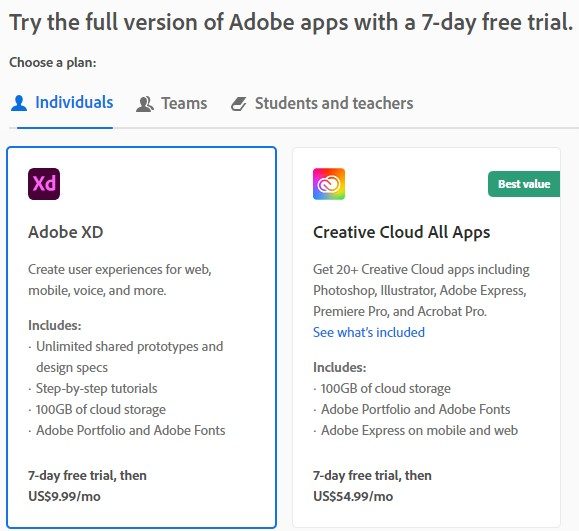
- Adobe会给你两个选项:
- 下载Adobe XD,其中包括无限的共享原型和设计规格、Adobe Portfolio、Adobe Fonts和100 GB的存储空间。
- 下载整个Creative Cloud应用程序集合,其中包括超过20个程序,如Photoshop、InDesign、Premiere Pro等。选择您喜欢的套餐,然后单击”开始免费试用”按钮。在这个例子中,我只下载Illustrator,但是在两种情况下指令都是相同的。
![XD 免费试用]()
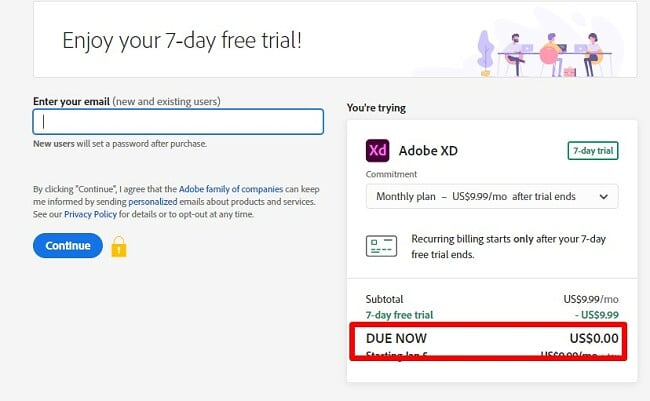
- 请输入有效的电子邮件地址,然后支付页面将会打开。尽管这是一个免费试用,但您仍需要输入付款信息以激活试用。在免费试用期结束之前,您不会被收取费用。
![Adobe XD 免费试用]()
- 如果你已经拥有Adobe账户,现在可以登录。否则,请创建一个安全的密码并点击继续按钮。
- Adobe将确认您的付款方式是否有效,然后Creative Cloud应用程序将下载到您的计算机上。
- 当文件下载完成后,打开文件并输入您的密码。
- Creative Cloud将安装在您的计算机上。
- 一旦Creative Cloud安装完成,Adobe XD的安装将自动开始。如果您选择下载整个Creative Cloud应用程序集合,则它们将逐个开始安装。
Adobe XD概述
一直以来,Adobe软件套件的众多用户都希望Adobe能够提供一款具有创建更适合现代网站、Web应用程序和移动应用程序图形直观工具的应用。Adobe XD就为用户带来了这种体验。该应用程序是Adobe公司的最新应用程序之一。它结合了以前Adobe软件的多年经验、工具和功能,可提供最佳的UI和UX设计体验。
作为创意云的一部分,使用Adobe XD可以轻松分享您的工作,从其他Adobe软件(如Photoshop,Premiere Pro和Illustrator)导入文件。
Adobe XD是完美的软件,如果你正在寻找图形工具,使你能够轻松地为网站、应用程序、游戏等创建最佳用户界面。除了开发概念和设计,该应用程序还允许你原型和分享你的想法与他人在路上。
虽然XD通常是高级软件,但您可以订阅免费的入门计划。这个计划确实有其限制,例如您可以分享的文档数量或您可以生成多少个原型和输出。
最好的做法是开始使用为期7天的免费试用,它可以让您完全无限制地访问XD。然后,您可以在一周结束时决定是继续使用免费的入门版还是订阅完整版本。
Adobe XD的功能
使用XD的一个很大的优势是,如果您需要特定的工具,您可以从任何其他的Creative Cloud应用程序中上传它。还有导入图像文件的选项,例如jpg、svg、png和gif。但是,它没有上传视频文件或动画gif的功能。
组件
组件是可重复使用的元素,用户可以创建并在整个设计中使用组件。这可以节省时间和精力,并且有助于确保设计保持一致。例如,用户可以为按钮创建一个组件,包括按钮的文本、样式和颜色,以便轻松地将相同的按钮添加到设计的不同部分。
要创建组件,请选择要制作为组件的对象或对象组,然后单击工具栏的“创建组件”按钮。然后,可以为组件命名并保存。要在设计中使用组件,只需将其从“组件”面板拖到画板上即可。
内容感知布局
智能的内容感知布局允许您在不必担心完美对齐所有不同组件的情况下工作。当您添加、删除或调整对象时,Adobe XD会自动移动它们以创建均匀的间距。要激活内容感知布局,请使用选择工具选择两个或多个图层,然后单击”制作组件”。然后,启用内容感知布局,填充大小将基于周围的图层调整,而不会扭曲图像或文本框。
响应式调整大小和约束
响应式调整大小和约束允许用户创建在不同设备和屏幕尺寸上看起来都合适的响应式设计。这意味着用户不必担心要为不同设备创建单独的原型,设计将始终呈现最佳效果。
要使用响应式调整大小和约束,首先需要创建一个主组件。主组件是可用于创建同一组件的多个实例的组件。要创建主组件,请选择要做成主组件的对象或对象组,然后单击工具栏的“创建主组件”按钮。
创建主组件后,可以向其添加响应式调整大小和约束。为此,请选择主组件,然后单击工具栏的“响应式调整大小”按钮。然后,可以选择要应用的响应式调整大小类型,还可以指定主组件的边距和填充。
定时过渡
定时过渡允许用户创建特定时间发生的动画。这对于创建展示用户随着时间的推移如何与设计交互的原型非常有用。要创建定时过渡,请选择要设置动画的对象或对象组,然后单击工具栏的“过渡”按钮。选择“过渡”按钮后,可以选择要应用的过渡类型,还可以指定过渡的持续时间及其开始时间。
定时过渡可用于多种用途,例如创建入门动画、交互式教程和产品演示。
锚链接
锚链接允许用户将原型的不同部分链接在一起。这对于创建复杂的用户流程或在不同屏幕之间导航非常有用。例如,可以使用锚链接为具有多个页面的网站创建原型,或为具有多个屏幕的移动应用程序创建原型。
要创建锚链接,请选择要链接到的对象或对象组,然后单击工具栏的“锚链接”按钮。创建锚链接后,可以将其链接到原型里的另一个对象或对象组。为此,只需将锚链接从“锚链接”面板拖到要链接到的对象或对象组上即可。
3D 变换
使用3D变换功能将您的UX设计提升到一个新的水平。它可以让您旋转对象,添加深度并改变设计的视角。直观的3D工具非常容易使用,并为您提供了展示设计的真实感,这是其他Adobe软件无法提供的。对于AR / VR设计,3D变换非常有用。
叠加
叠加允许用户向原型添加附加信息,而无需创建新屏幕。这对于提供反馈或帮助用户了解如何使用设计非常有用,例如创建工具提示、错误消息或模式对话框。
要创建叠加,请单击工具栏的“叠加”按钮。单击“叠加”按钮后,就可以添加要在叠加里显示的内容,还可以指定叠加的位置及其出现的时间。
遮罩和效果
遮罩和效果允许用户创建更复杂且更具视觉吸引力的设计。遮罩允许隐藏对象的一部分,效果允许添加阴影、发光和其他视觉增强功能。
要遮罩对象,请选择要遮罩的对象,然后选择形状工具。在要隐藏的对象部分上绘制一个形状。要将效果应用于对象,请选择该对象,然后单击工具栏的“效果”按钮。选择想要应用的效果,然后根据自己的喜好调整设置。
这些工具可用于创建各种效果,例如自定义形状的按钮、悬停效果和动画过渡。
创建和分享原型设计
Adobe XD最好的一点就是可以创建设计原型。这不仅让您有机会测试并确保一切运作良好并且看起来棒极了,而且您可以轻松地与客户、同事或教授分享它。
原型设计是创建交互式设计的关键功能,如表单或按钮,并测试不同画板之间的连接和反应。
Adobe XD拥有多种专为XD设计的工具,例如Auto Animate。您可以使用此工具设计动画、过渡效果以及根据屏幕尺寸或设备自动调整设计的内容,例如缩放不同的对象或选择一个对象在滚动时保持固定位置。
为不同类型的用户参与创建追踪
除了设计之外,理解用户如何与设计进行交互是项目中最重要的方面之一。Adobe XD具有可以帮助您了解用户反应的工具,这要归功于几个不同的触发器和输入方式。根据完成的项目,您可以使用从基本触发器(例如点击或拖动)到更高级选项(例如语音、蓝牙游戏控制器的使用或不同的按键)的任何内容。
设计语音原型
语音原型允许用户创建可以用声音控制的原型。这是一种强大的新方法,无需编写任何代码即可测试和验证基于语音的用户界面。它会节省用户的时间和精力,并且可以帮助用户尽早且经常获得反馈。
要使用语音原型,首先需要在XD里创建原型。创建原型后,可以向其中添加语音命令。为此,请单击工具栏的“语音原型”按钮,然后选择要添加语音命令的对象或对象组。选择对象或对象组后,就可以录制语音命令。
录制语音命令后,可以单击“预览”进行测试。要在移动设备上预览原型,可以使用XD移动应用程序。
将Adobe XD导出为HTML
导出为HTML功能允许用户将XD设计直接导出到HTML。这可以节省用户的时间和精力,因为不必手动转换设计或原型。
要导出为HTML,只需选择要导出的画板,然后前往“文件”>“导出”。在导出对话框中,从格式下拉菜单选择HTML,然后单击导出。XD将为设计生成HTML文件和CSS文件。然后,可以在Web浏览器中打开HTML文件来查看设计。
导出为HTML功能对于创建网页和应用程序特别有用。它在与开发人员共享设计方面也很有用,因为他们可以使用HTML和CSS文件来构建网站或应用程序。
要导出设计,请按照下列步骤操作:
- 在XD里创建网页设计。
- 设计完成后,选择要导出的画板,然后前往“文件”>“导出”。
- 在“导出”对话框里,从格式下拉菜单选择“HTML”,然后单击“导出”。XD将为设计生成HTML文件和CSS文件。
- 将HTML和CSS文件上传到Web服务器。
- 在网络浏览器打开网页,查看设计。
导出为HTML功能是一个强大的工具,可以在创建网页和应用程序时节省用户的时间和精力。这也是与开发人员共享设计的好办法。
扩展 XD 的功能与插件
Adobe XD支持第三方插件,可以扩展其功能。这样可以从技术层面上扩展功能或添加不在内置调色板中的不同颜色组合。有数百个免费和订阅插件,可以轻松上传到XD中,无需任何技术背景或专业知识。
使用简易
为了获得最佳体验,您需要一些开发或设计经验。对于设计师和开发人员来说,如果他们有其他Adobe产品的先前经验,该程序非常易于使用。
如果你想要学习如何正确地使用XD,你可以通过该应用程序或Adobe网站访问广泛的”学习”部分。
这些逐步指南将带领您完成开发和设计过程。您将学习如何设置工作站,不同工具的功能,如何创建3D项目,设计语音激活的原型,常规原型,如何与他人合作等等。
一旦开始使用XD,您会发现它是一个相当容易掌握的程序,因为它有一个单一的焦点。随着XD的最新更新中加入了Auto Animate和改进的Content Aware Layout等功能,许多艺术板上的小调整会自动完成,这使得它更易于使用。
界面
当您在XD中启动新项目时,您可以选择您的工作空间大小,例如像iPhone,桌面,Instagram故事或自定义大小。
在选择好你的项目尺寸之后,一个工作区会打开,左边有工具,右边有样式元素。
在右侧元素上,您可以进行调整:
- Style: 添加CSS和其他样式选项,创建完美的设计
- Design: 从用户界面API支持的不同布局、网格和模式中进行选择
使用这些设置,您可以调整工作站上对象的外观。您可以圆角,更改颜色,设置不同的字体类型,查看页面在响应式设计下的外观等等。
左侧的工具栏包含所有主要工具,如添加形状、线条、文本和缩放。每个工具都有一个键盘快捷键,一旦熟悉了它们,你会发现你的工作速度会快得多。
兼容性
完整版的Adobe XD仅适用于PC和Mac,前提是它们符合以下详细的最低系统要求。
对于Android和iOS设备,Adobe XD有相应的应用,但这些应用仅允许预览设计和测试原型。你始终可以通过你的Creative Cloud库访问项目的最新版本。但是,这些应用没有编辑工具,所有的更改都必须在桌面端完成。
有两种方法可以预览XD项目:
- 实时预览与 USB 连接:将移动设备连接到运行 Adobe XD 的计算机上,您将实时查看原型和设计,所有更改都可以实时在移动设备上查看。
- 加载云文档:即时访问 Creative Cloud 账户中保存的所有 XD 文档。
系统需求
XD 需要电脑满足以下最低配置,并且只能与以下浏览器的最新版本兼容。
- Chrome: Windows 7+ 和 macOS 10.13+
- Firefox: Windows 7+ 和 macOS 10.13+
- Edge: Windows 10+
- Safari: macOS 10.13+
XD 不支持在移动浏览器上查看共享的设计规范。
Windows
| 操作系统 | Windows 10及更高版本(64位) |
| 显示器 | 1280×800分辨率,至少13英寸的显示器 |
| 内存 | 4 GB |
| 笔和触摸输入 | 兼容Windows本机笔和触摸功能 |
| 存储 | 最好使用Creative Cloud的云文档,而不是从Creative Cloud或其他存储服务器同步的文件。 |
Mac
| 操作系统 | 10.15(卡塔琳娜)或更高版本 |
| 显示器 | 1400x 900分辨率,至少13英寸的显示屏。建议使用Retina显示屏,但不是必需的。 |
| 内存 | 4 GB |
| 存储 | 最好使用来自Creative Cloud的云文档,而不是来自Creative Cloud或其他存储服务器的同步文件。 |
在 Windows 和 Mac 上安装和注册时以及访问某些库和功能时需要互联网访问。只有在连接到互联网时才能查看具有语音功能的原型。
iOS: 兼容所有运行iOS 14.0及更高版本的64位iPad和iPhone。
Android: Adobe在三星Galaxy S10&S20和Google Pixel 2&4上进行了XD测试。基于这些测试,XD应与任何Android设备9.0及更高版本与Open GL ES 2.0兼容。
Adobe的其他编辑工具
- Adobe Photoshop:Photoshop是最好的数字图像和照片编辑软件。它包含一系列出色的工具,可以轻松更改人的面部特征、从图像删除不需要的项目、创意排版等等。
- Adobe Illustrator:Adobe Illustrator适用于Windows和Mac电脑。它是领先的矢量图形编辑器和设计程序,很多设计师用它来创建Web和移动图形、徽标、图标、剪贴画等等。
- InDesign:专家级出版工具,非常适合为报纸、书籍、杂志和其他印刷材料制作内容。它拥有多种功能,从文本风格化和图像调整到高级排版。它与Photoshop和Illustrator等其他Adobe Creative Cloud工具无缝兼容,使设计过程更容易。
- Premiere Pro:Adobe的顶级视频编辑平台,专为制作电影、电视作品和各种视频片段而设计。它配备丰富的功能,可用于精炼素材、优化色彩和引入特效。此外,它与Adobe Creative Cloud套件(例如After Effects和Audition)集成,简化了创建复杂的专业级视频的流程。
如何卸载Adobe XD
免费试用到期后,用户不想继续使用Adobe XD或切换到入门套餐的话,则可以按照以下简单步骤将其从电脑删除:
- 在Windows搜索栏中键入”添加或删除程序(Add or Remove Programs)”,然后单击Enter键。
![Screenshot of uninstalling Adobe XD on Windows]()
- 在已安装程序列表中找到Adobe XD,然后单击”卸载(Uninstall)”。
![Screenshot of uninstalling Adobe XD]()
- 卸载向导将打开。确认要删除该软件,它将从电脑删除。
或者,用户可以前往Creative Cloud Desktop账户,单击Adobe XD 旁边的三个水平点,然后单击”卸载(Uninstall)”。
这就会从用户PC删除该软件。
常见问题解答
Adobe XD是否免费?
虽然Adobe XD没有完全免费的版本,但如果用户按照上面的分步指南进行操作,我展示了如何获得7天的免费试用。7天时间足够完成几个项目,或在购买付费套餐之前测试软件,查看它是否适合用户的需求。
如何将Adobe XD文件导出为HTML?
Adobe XD提供易于使用的“导出为HTML”功能,使设计人员能够将设计直接转换为HTML。首先,选择要导出的画板,然后导航至“文件”>“导出”。在导出对话框选择“HTML”作为所需的格式。导出后,XD将生成设计的HTML和CSS文件。请在此处查看将XD导出为HTML的分步指南。
如何在Adobe XD中裁剪图像?
裁剪图像是Adobe XD一项非常易于使用的功能。要裁剪图像,请选择图片并单击工具栏里的“裁剪”按钮。然后,拖动裁剪矩形角上的手柄,选择要保留的图像区域。还可以按住Shift键以在裁剪时保持图像的纵横比。对裁剪感到满意后,按Enter键应用裁剪。
能否将XD文件导出到WordPress?
要将Adobe XD设计转换为WordPress,可以将其导出为HTML和CSS或使用插件。
要导出为HTML和CSS,请打开XD设计并选择要导出的画板。然后,前往“文件”>“导出”并从“格式”下拉菜单选择“HTML”。单击“导出”以生成HTML和CSS文件。然后就可以将这些文件上传到WordPress网站。
要使用插件,请安装并激活插件,例如XD to WordPress或Xporter。然后,打开插件设置页面并选择要转换的XD文件。单击“转换”以生成新的WordPress页面或发布设计。